
いつも記事を書く際に、モニター内の画像をスクリーンショットし載せていますが、
使用している『Skitch』の紹介と、合わせてWindowsに標準搭載されている
『Snipping Tool』の紹介です。
追記:現在Skitch単体のダウンロードはできません
現在Skitch単体のダウンロードはできず、Evernote内に集約されていますので、Evernoteのインストールをすることで必然的にSkitch機能が使えます。
Skitchはインストールするだけで直観的に操作ができる
SkitchはWindowsはもちろん、Mac/iPad/iPhone にも対応している。
Skitchの特徴
・Skitchはスクリーンショットしたい場所をクリックしドラッグして範囲を決められる。
・スクリーンショットした画像の上にテキスト、ボカシ、図形など色別に編集が行える。
・スクリーンショットの画像はjpg/bmp/pig/pdf/tiffのファイルで保存が出来る。
まずは、公式サイトからダウンロード、インストールを行う。
https://evernote.com/intl/jp/skitch/
インストールは特に難しくないので省略。
実際にSkitchを使ってみる
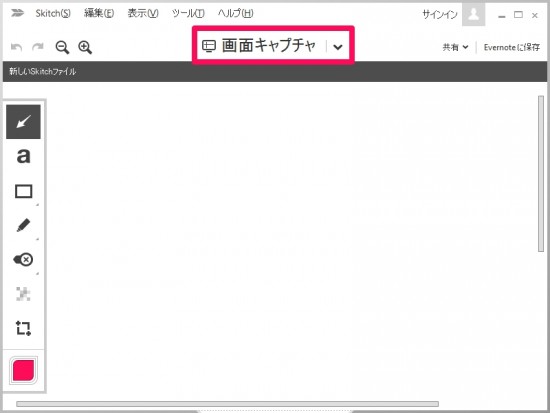
1)Skitchを起動します。
2)『画面キャップチャ』をクリックする。

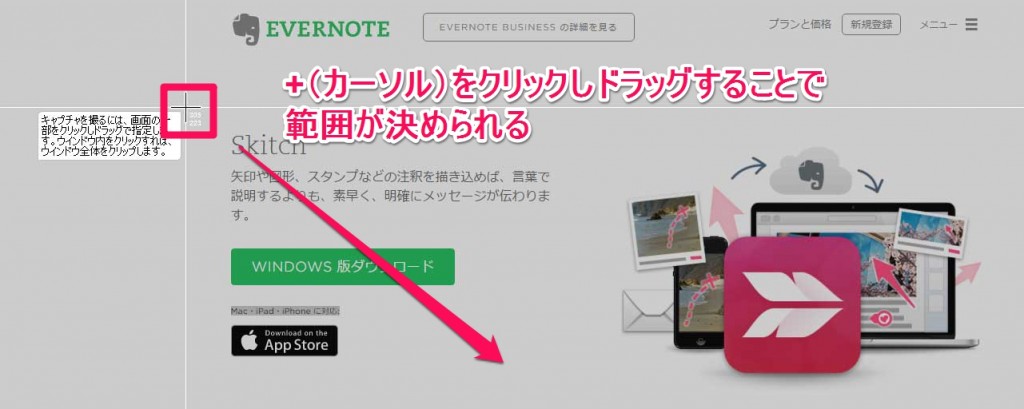
3)スクリーンショット(キャプチャ)したい範囲を決める。

画面が薄暗いグレー色になったら、カーソルが+表示に変わるので、クリックしドラッグすることで
範囲を好みで決まられる。
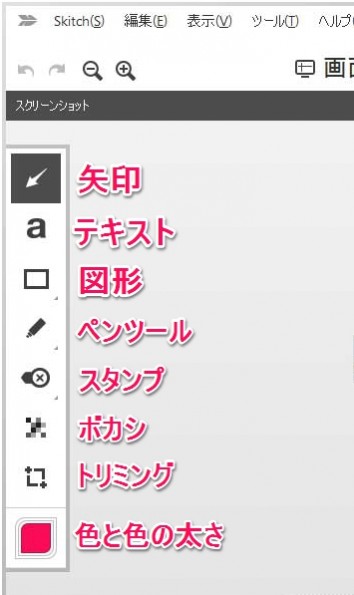
4)スクリーンショットを加工する。

この様な簡単なメニューの作りなので、直観的な操作が可能です。
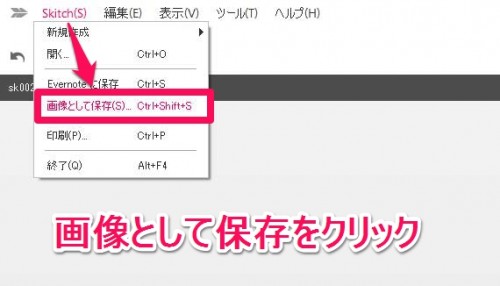
5)加工したスクリーンショットを保存

左上のSkitchから『画像として保存』をクリックし、お好みの名前とファイルを決め保存するだけ。
以上で、Skitchの紹介は終わりです。
Windows搭載のSnipping Tool起動方法
検索で『snipping tool』を検索するか、全てのアプリ、プログラムから
Windowsアプリ→Snipping Toolで起動。
Snipping Tool使い方
1)新規作成をクリック。

2)範囲を指定。
3)ペン、蛍光ペン、消しゴムを利用し加工する。
4)ファイル→名前を付けて保存。
また、メールの添付ファイルとして、直接添付することも可能。
以上でSnipping Toolの使い方でした。
まとめ
ちょっとした画像加工や、BlogにUpする際には私はいつもSkitchを使用しています。
公式サイトからダウンロード、インストールを行うだけ。
https://evernote.com/intl/jp/skitch/
直観的に使用できる為、公式サイトも非常にシンプルです。
WindowsのSnipping Toolは手書きになっちゃうので、返って時間が掛かり使用はしていませんが、
一応、あることだけでも紹介しました。


コメント